 El pasado día 21 de noviembre algunas personas de Agoranet tuvimos la oportunidad de asistir en Bilbao al seminario #SEOpro del congreso SEO profesional. En el mismo, Miguel López, también conocido como EL consultor guapo y uno de los principales referentes en temas de SEO, impartió una ponencia titulada «Rendimiento web (WPO) para mejorar tu SEO«. Era una de las primeras veces que se hablaba de Web Performance Optimization (WPO) en Bilbao, lo cual indica lo poco valorado que está este tema en general, mientras que Google ya desde 2011 viene indicando que es un factor que cada vez tiene más en cuenta para posicionar mejor un sitio web.
El pasado día 21 de noviembre algunas personas de Agoranet tuvimos la oportunidad de asistir en Bilbao al seminario #SEOpro del congreso SEO profesional. En el mismo, Miguel López, también conocido como EL consultor guapo y uno de los principales referentes en temas de SEO, impartió una ponencia titulada «Rendimiento web (WPO) para mejorar tu SEO«. Era una de las primeras veces que se hablaba de Web Performance Optimization (WPO) en Bilbao, lo cual indica lo poco valorado que está este tema en general, mientras que Google ya desde 2011 viene indicando que es un factor que cada vez tiene más en cuenta para posicionar mejor un sitio web.
Para explicar con ejemplos reales algunas de las mejoras cuantitativas que se podían obtener aplicando algunos conceptos de Web Performance Optimization, Miguel utilizó, entre otras, la página principal del sitio web de Agoranet. Concretamente, hizo hincapié en el peso de las imágenes que componen el carrusel de nuestra página principal indicando que deberíamos reducir su peso sacrificando un poco la calidad de las mismas y, por tanto, el aspecto visual de nuestro sitio web.
Lejos de tomarnos a mal esto, nos lo tomamos con el humor y el puntito de locura que nos caracteriza y decidimos que, en cuanto pudiéramos «robarle» tiempo al principal objetivo de toda empresa que es dar el mejor servicio a sus clientes, retomaríamos el tema de optimizar el tiempo de carga de nuestro web y lo mejoraríamos. Eso sí, lejos de seguir la norma indicada, nos planteamos el reto de no tocar ni un ápice la calidad de las imágenes. No tanto por llevar la contraria como por el hecho de que somos una empresa que vende imagen y no queremos reducir calidad visual a cualquier precio. Ese recurso para nosotros era demasiado fácil.
Lo primero, analizar y definir objetivos
Y así lo hicimos, algunos días después del seminario, nos pusimos manos a la obra un equipo formado por personas de las áreas de Consulting e Internet de Agoranet y retomamos el tema de tratar de mejorar el tiempo de carga de nuestro sitio web que el día a día nos había hecho dejar aparcado.
Según un informe realizado por Borland basado en datos de comportamiento de usuarios en comercios electrónicos obtenidos durante las Navidades del 2012, la media de los usuarios de un comercio electrónico esperan que la página tarde 2 segundos o menos en cargar, y más del 40% abandonan si ven que tarda 3 segundos o más.
Aunque nuestro web no sea un comercio electrónico, un primer objetivo ya estaba definido, teníamos que conseguir rebajar el tiempo de carga por debajo de esos 2 segundos. Para ello lo primero era conocer el tiempo que empleaba en cargarse y recurrimos a dos herramientas distintas, Pingdom y Web Page Performance Test.

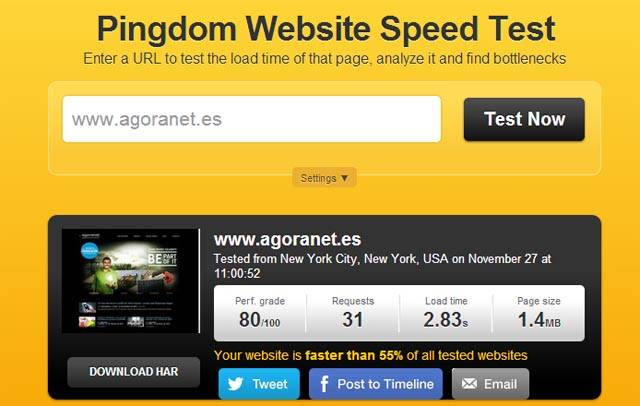
Resultado del análisis con Pingdom previo al proceso de Web Performance Optimization

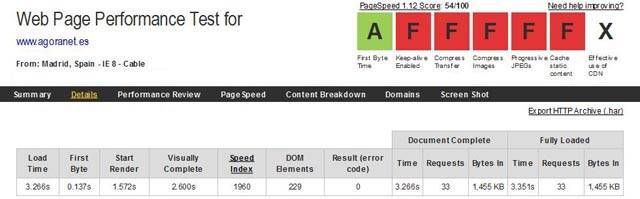
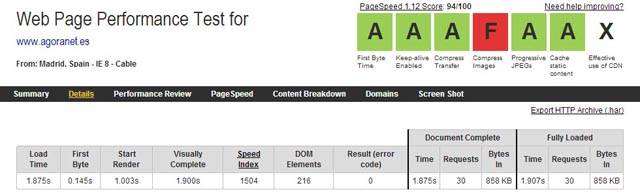
Resultado del análisis con Web Page Performance Test de www.webpagetest.org
Aunque los tiempos pueden fluctuar ligeramente de un test a otro incluso con la misma herramienta, como puede verse en los resultados de las imágenes anteriores, según la herramienta de Pingdom, nuestro web estaba justo por debajo de 3 segundos y según la de Web Page Performance Test, estábamos en 3,266 segundos. Seguramente porque para hacer el test con esta segunda elegimos un IE8 y se carga la CSS que tenemos preparada para las diferentes versiones de los navegadores de Internet Explorer. Estaba claro que no lo íbamos a tener fácil para alcanzar este objetivo.
Como ya hemos comentado, al ponernos como ejemplo Miguel indicó que deberíamos comprimir las seis imágenes del carrusel para «adelgazar» la página y reducir el peso de la misma en unos 400 KB, es decir pasar de los 1.422 KB actuales que indica el Web Page Performance Test a menos de 1.000. Pero esto sería realizar una compresión con pérdida de calidad, y eso es justamente lo que no queremos hacer.
Así que nos marcamos como segundo objetivo reducir esos 400 KB sin tocar la calidad de las imágenes del carrusel.
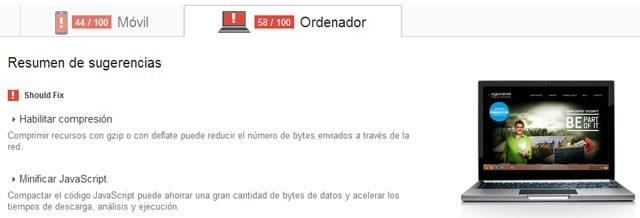
Nada mejor para obtener una valoración objetiva que recurrir al propio Google y a su herramienta para analizar y obtener sugerencias de todo lo relacionado con el tiempo de carga de un sitio web y el Web Performance Optimization. Analizamos el web con PageSpeed Insights y nos da 58 puntos sobre 100 en cuanto a optimización para ordenador, lo que es un aprobado raspado, y 44 sobre 100 para móvil, lo que no nos gusta nada.

Resultado del análisis con Google PageSpeed Insight previo al proceso de WPO
Nos ponemos como tercer objetivo obtener de Google una puntuación de, al menos, 75 puntos sobre 100 en ambos casos.
Comenzando el proceso de Web Performance Optimization de la página principal del web de Agoranet
Comenzamos el proceso de optimización web siguiendo el listado de tareas habitual en estos casos.
1.- Revisión del servidor y uso de la caché
A pesar de que los test previos nos han dicho que el servidor responde rápido, mediante las herramienta de monitorización de Monitis y You Get Signal comprobamos que el servidor en el que se aloja nuestro sitio web se encuentra cerca de nuestro público objetivo principal. De poco serviría que siguiéramos este proceso de Web Performance Optimization (WPO) en Bilbao para un público objetivo próximo a esta localización, si tenemos el web alojado en la otra punta del planeta. Ambas nos dicen que está en España, concretamente en Logroño, muy cerquita. Esto es bueno.
Así mismo especificamos el tiempo de expiración para cada uno de los elementos con el fin de aprovechar el almacenamiento en caché del navegador. Esto sobre todo ayudará a quien navegue de forma más o menos habitual en nuestro sitio web, evitando que muchos de los elementos se tengan que volver a descargar según se vaya navegando por el web.
2.- Minificar, minificar y minificar
Tenemos tres tipos de elementos a minificar, el JavaScript, las CSS y el HTML. De los tres, el que mayor mejora seguramente nos va a proporcionar es la de JavaScript.
Esto hay que hacerlo con especial cuidado, ya que algunas veces minificar JavaScript puede provocar efectos indeseados en el funcionamiento del sitio web. Esta es la razón por la que finalmente hemos tenido que dejar dos ficheros JavaScript sin minificar. Esperamos a los resultados finales y conocer si alcanzamos o no los objetivos deseados, para ver si teníamos que emplear o no un tiempo precioso en tratar de buscar las causas de esos efectos tan poco deseados.
Minificamos también las CSS. Esto, por suerte, no nos da muchos menos quebraderos de cabeza.
Minificamos así mismo el HTML que aunque apenas nos aporta reducción de peso, todo suma.
3.- Optimizar imágenes
Como ya hemos comentado antes, éste es básicamente el punto sobre el que se nos llamó la atención, el excesivo peso que tienen las seis imágenes del carrusel que tenemos en la home. Seguro que algo podíamos adelgazar las imágenes, pero siempre con la premisa de no perder calidad, es decir, utilizando una compresión sin pérdida.
Haciendo una compresión sin pérdida, básicamente vamos eliminar de las imágenes los metas de información que sobre las mismas introducen los programas de edición de imagen o las cámaras de fotos, es decir, vamos a hacer que viajen por la red con la mochila vacía. Esto no siempre es posible hacerlo ya que en algunos casos en que las imágenes sean compradas y tengan algún tipo de restricción, hay que dejar los metas.
Con esto obtuvimos una reducción de peso del entre el 8 y el 12%. Estaba muy lejos del, aproximadamente, 50% de reducción que se comentó en el seminario, pero siempre hay que sopesar todo y en este caso para nosotros es más importante la calidad de las imágenes, también porque el efecto fundido de las imágenes con el fondo y en la transición entre estas requiere que sean de calidad.
Para optimizar las imágenes JPEG y PNG hacemos uso de estos dos programas jpegtran y pngout que nos permitirán eliminar esos metas e información inútil y, por tanto, peso sin perder calidad en la imagen.
Para optimizar los GIF sí que los comprimimos. Son elementos auxiliares que pasan desapercibidos, con lo que ni se aprecia la pérdida de calidad en los mismos. Para ello hacemos uso del optimizador RIOT.
4.- Habilitar compresión
Con todo reducido a la mínima expresión deseada le dimos el toque de adelgazamiento final, es decir, hicimos que todo viajara comprimido. Optamos por la compresión gzip. Esto siempre hay que valorarlo, ya que puede suceder el improbable hecho de que ciertos proxys o softwares antivirus bloqueen la descarga de estos ficheros.
Comprobar los resultados de aplicar este proceso de Web Performance Optimization (WPO)
Como dijo aquel: (unos dicen que Napoleón Bonaparte, otros que Winston Churchill)
«La suerte es el esmerado cuidado de todos los detalles»
Así que, una vez cuidados todos los detalles más habituales, y alguno un poco más avanzado, realizamos de nuevo un test con el Web Page Performance Test para comprobar si hemos tenido suerte y hemos cumplido con los objetivos que nos habíamos marcado al comenzar este proceso de Web Performance Optimization.

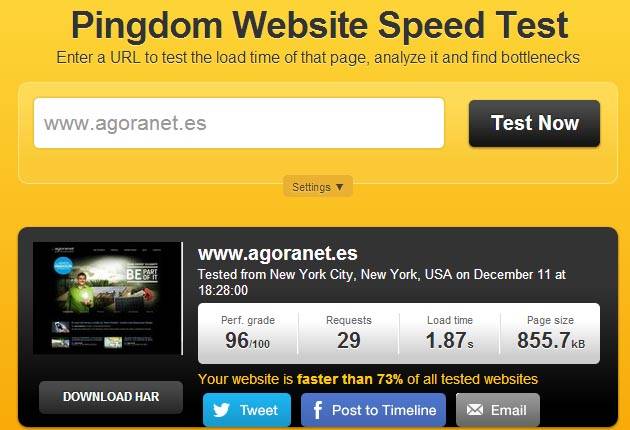
Resultado del análisis con Pingdom posterior al proceso de Web Performance Optimization

Resultado del análisis con Web Page Performance Test posterior al proceso de Web Performance Optimization
Tomando como referencia los datos del análisis realizado con Web Page Performance Test, que nos era el más desfavorable, y como puede comprobarse en la imagen, el tiempo de carga ha disminuido de 3,266 a 1,875 segundos, lo cual queda por debajo de los 2 segundos marcados como objetivo. Primer objetivo, cumplido.
El peso de la página se ha reducido de 1.422 KB a 858 KB. Hemos conseguido «adelgazar» algo más de esos 400 KB de datos que nos habíamos propuesto, sin reducir la calidad de las seis imágenes del carrusel. Segundo objetivo, cumplido.
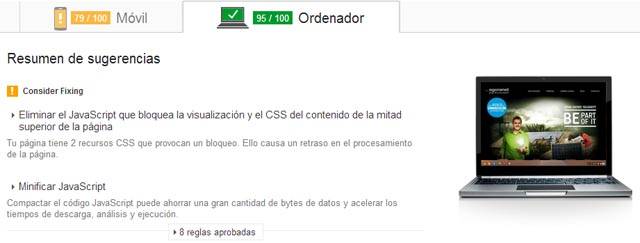
Y por último, Google nos ha subido la puntuación hasta llegar a los 95 puntos sobre 100 en el caso del ordenador y a los 79 sobre 100 en el del móvil. Tercer objetivo, cumplido.

Resultado del análisis con Google PageSpeed Insight posterior al proceso de WPO
Resumen en porcentaje de los resultados de aplicar este proceso de Web Performance Optimization
- Disminución del tiempo de carga de la página en un 42,6 %
- Reducción del peso total de la página en un 39,7 %
- Mejora de la puntuación con que Google PageSpeed Insights nos valora en un 40 %
Además de que aplicando Web Performance Optimization conseguimos una pequeña reducción de la energía empleada en cada descarga de nuestra página, lo que para nosotros es importante dentro de nuestro modelo Agora Econscience: Comunicación sostenible para proyectos sostenibles.
Objetivos cumplidos. Queda demostrado que siguiendo un proceso básico de Web Performance Optimization (WPO) en Bilbao o en cualquier otro lugar del planeta, se obtienen buenos resultados.
Teniendo un post titulado En casa del herrero cuchillo de “hierro forjado”: nuestro web Responsive Design, no queríamos simplemente escribir un post de sólo teoría, sino tratar de predicar con el ejemplo y mostrar un caso práctico de cómo llevar a cabo un proceso básico de Web Performance Optimization, con resultados que se puedan medir y observar. Sobretodo para remarcar la importancia de un tema que suele ser muy poco tenido en cuenta y cada vez toma más relevancia para un un buen posicionamiento en buscadores.
Si te interesa conocer más sobre este tema te recomendamos comenzar por leer el libro “Cómo diseñar sitios web más rápidos” y seguir el blog sobre sitios web de alto rendimiento de su autor Steve Souders, así como seguir también a gente más cercana como al gran Javier Casares, seguramente al primero que le escuchamos hablar de Web Performance Optimization en Bilbao, en el Search Congress 2010. O visitar el web de additu.
Pero si ésta no es tu pelea y el web o comercio electrónico de tu empresa tiene un problema de tiempo de carga, lo que te recomendamos es ponerte en contacto con Agoranet y hacer uso de nuestra experiencia en temas de Web Performance Optimization.
Esperamos que ahora el maestro utilice nuestro web como ejemplo de lo que hay que hacer 😉
