 Para muchos el deporte es una forma de vida, un estímulo que nos aporta cierta identidad, beneficia nuestra mente y, por supuesto, a nuestro corazón.
Para muchos el deporte es una forma de vida, un estímulo que nos aporta cierta identidad, beneficia nuestra mente y, por supuesto, a nuestro corazón.
En Agoranet lo tenemos bastante claro, tanto, que quien quiere conocernos un poco más y accede al apartado quiénes somos de nuestro Web, verá la mítica bicicleta Bianchi, medio de transporte diario de uno de nuestros más activos Agoratletas y protagonista de la entrevista que viene a continuación.
Es probable que hayáis observado cómo el número de aficionados al deporte crece cada día, cada vez son más los deportistas que vemos por las calles o montes practicando “running”, ciclismo, patinaje, mountain bike, senderismo etc. Ahora todos ellos están de suerte, ya que por fin, existe un Web diseñado a su medida, hablamos de Born to Run (www.borntorun.es), un portal creado por deportistas para deportistas que ya está teniendo una gran repercusión y muy buena acogida.
Para tratar de tener una visión más completa de qué es Born to Run entrevistamos a Ivan Caraballo, CEO y fundador de Born to Run, para que nos ayude a comprender qué nos ofrece este servicio y cómo podemos beneficiarnos de las opciones que nos aporta.
Vamos con la entrevista al alma de Born to Run
¿Cómo podríamos definir borntorun.es?
Me gusta decir que es el Web que te ayuda a no rendirte, la idea se basa en crear un espacio en Internet para que los deportistas no entrenen solos y puedan formar una comunidad deportiva con quién poder compartir entrenamientos, actividades deportivas, retos… y a su vez ir archivando progresos a modo de diario deportivo.
¿A qué tipo de público está orientado el Web?
El Web está dirigido a un público universal, aunque es obvio que el principal grupo de usuarios son los deportistas, ya sean amateurs o profesionales, personas que entrenan con frecuencia, que realizan actividades deportivas los fines de semana o simplemente quieren empezar a hacer deporte y buscan una razón para hacerlo.
¿Cómo funciona y cual es la mecánica del Web, es un servicio gratuito?
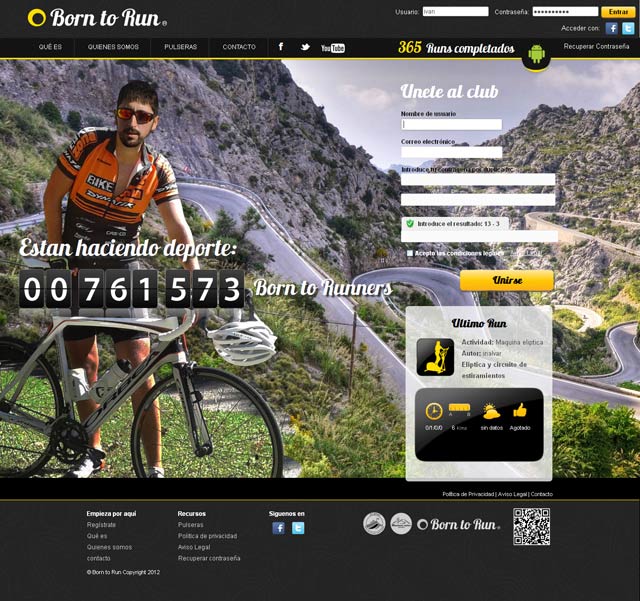
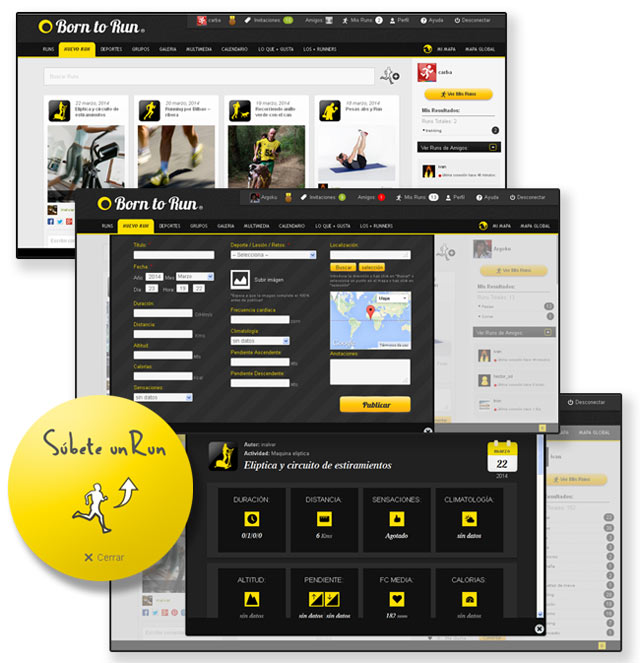
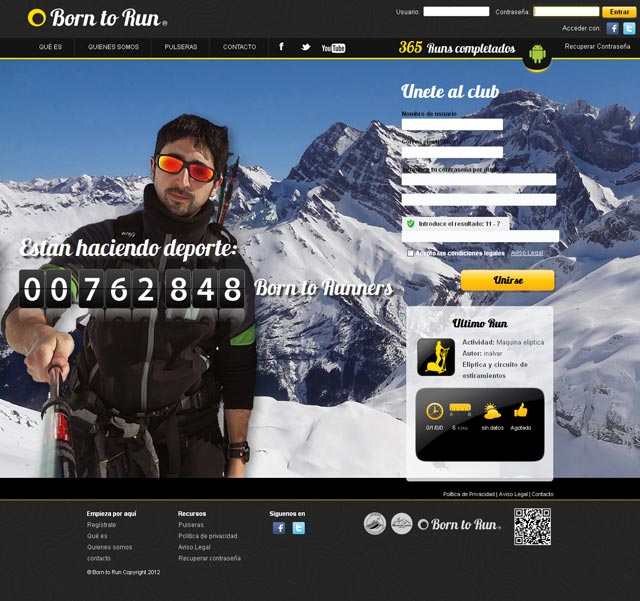
Unirse a Born to Run es muy sencillo, accediendo a la página de inicio (www.borntorun.es) vemos un formulario de registro donde rellenando unos campos básicos el sistema te registra como nuevo Runner, es completamente gratuito.

Página principal de Born to Run con temática ciclismo
Una vez hecho esto, con tu usuario y contraseña ya puedes acceder al Web y una vez dentro, podrás realizar un gran número de acciones, tales como: Subir RUNS (actividades deportivas), buscar y hacer amigos que practiquen deportes afines, consultar tus progresos deportivos (o los de tus amigos), subir y descargar tracks GPS, chatear, filtrar y visualizar un gran número de deportes, compartir en redes sociales, crear grupos, llevar un seguimiento de tus lesiones, y un largo etc.

Proceso de subir un RUN a Born to Run
¿El Web es únicamente para Runners o también pueden usarlo los que practican otros deportes?
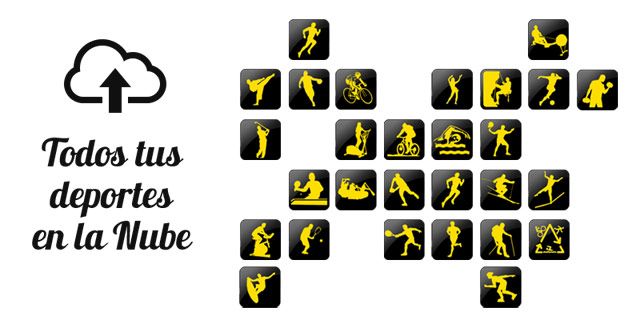
No. A pesar de llamarse Born to Run (nacido para correr) El Web no es exclusivamente para corredores, contamos con muchos más deportes, actualmente más de 32 modalidades deportivas, podemos subir Runs de montaña, natación, fútbol, ciclismo… e incluso algunos deportes no tan mayoritarios como el canicross, el rafting o el slackline…

Diferentes deportes de los que se pueden subir RUNS a Born to Run
A la vista está que es un Web que motiva a las personas y anima a hacer deporte, pero ¿usáis algún sistema para potenciar la motivación?
Hemos conseguido que personas que llevaban una vida sedentaria se levanten del sofá y empiecen a hacer deporte, para nosotros ésta es la mejor recompensa al enorme esfuerzo que ha supuesto poner en marcha este Web.
Para potenciar la motivación hemos creado un sistema de medallas, los usuarios van recibiendo medallas a medida que van subiendo Runs, parten de la medalla de chocolate pasando por las de bronce, plata, oro y pueden llegar hasta el reconocimiento de Iron Man, aparte de esto, contamos con un sistema de ranking en el que mostramos en qué puesto se encuentra cada Runner.
También hemos realizado pulseras de silicona para que los deportistas nos puedan llevar con ellos en sus actividades deportivas y de esta forma al mirar la pulsera se recarguen de energía.

Pulsera de Born to Run
Mencionar que cada vez que accedes al Web se puede leer una frase motivadora diferente escrita por grandes figuras de la historia y del deporte.
Has optado por ser tú mismo la imagen de marca, ¿piensas que el mejor ejemplo es uno mismo?
Mi filosofía de vida es el deporte, y quién mejor que uno mismo para plasmar esa filosofía en su proyecto, aunque he de decir que no estoy solo en esto, poco a poco se han ido sumando grandes figuras deportivas, como la ciclista Ziortza Villa que nos lleva en su maillot (ganadora en Lagos de Covadonga, medalla de oro en la Quebrantahuesos…), Rubén Sánchez (actualmente en la élite de la escalada), montañeros de la talla de Héctor Sainz y Raquel Casas (con más de 800 cimas a sus espaldas) o Arkaitz Verguizas (un auténtico as del fitness).
Háblanos un poco de ti, ¿cómo un deportista emprende un proyecto de tales dimensiones, has contado con el apoyo de alguna firma deportiva?
Desde hace varios años estoy entrenando mucho, no por competición, sino porque me aporta un beneficio enorme, me alegra la vida, me hace ser más positivo, durante el transcurso de uno de esos entrenamientos empecé a pensar que podría resultar interesante contar con una herramienta que fuese archivando y catalogando actividades deportivas para poder consultarlas a posteriori a modo de diario deportivo.
Buscando en Internet no encontré nada que cumpliese esas características, así que comencé a crear Born to Run como complemento a mis entrenamientos. Un día decidí aventurarme a compartir el proyecto con el resto de deportistas y de esta forma convertirlo en una especie de comunidad deportiva. La sorpresa fue descubrir que los registros de usuarios y las subidas de Runs aumentaron rápidamente, hasta el punto de verme en la obligación de migrar el Web a un servidor de mayores prestaciones.

Página principal de Born to Run con temática de montaña
Por el momento no he tenido el apoyo de ninguna firma deportiva, aunque también es cierto que no he ido tocando puertas, únicamente he repartido unas cuantas pulseras entre algunas figuras conocidas, como Jesús Calleja (Aventurero del canal de televisión Cuatro) o Alex Txikon (reconocido alpinista).
Sí que me gustaría comentar que hemos diseñado un sistema de publicidad gratuito para todos aquellos que quieran darse a conocer entre el público deportista, ya sean marcas, tiendas, grupos de Facebook, organizadores de eventos o carreras… la publicidad se muestra de forma no intrusiva y es posible añadir un enlace por cada banner, todo el que esté interesado puede contactarnos a través de nuestro formulario de contacto.
Vemos que actualmente el Web cuenta con un único idioma, castellano, ¿tenéis pensado ampliar a más idiomas?
Esa es una tarea que tal vez llevemos a cabo en un futuro, no estaría mal añadir un par de idiomas como el euskera y el inglés, cuando lo veamos realmente necesario buscaremos a una persona que posea el EGA y el first certificate y le encomendaremos esa misión.
Ahora que el mercado de los “smartphones” esta en ebullición ¿Habéis pensado adaptar el Web al mundo móvil?
Ya estamos trabajando en esta vía, actualmente ya podemos acceder desde distintos terminales, aunque aún falta optimizar un poco el “interface”, somos conscientes de que muchos deportistas llevan sus teléfonos móviles a sus entrenamientos, es por eso que consideramos muy importante que Born to Run sea 100% compatible con dispositivos móviles.
Ya para finalizar ¿cómo ves el futuro del Web?
Nunca miro al futuro, lo mío es el presente y en estos momentos el presente sabe a deporte.
Más información de Born to Run en:
Web: http://www.borntorun.es
Facebook: https://www.facebook.com/borntorun.es
Twitter: https://twitter.com/borntorunes
Youtube: https://www.youtube.com/user/borntorunes


 El pasado día 21 de noviembre algunas personas de Agoranet tuvimos la oportunidad de asistir en Bilbao al seminario #SEOpro del
El pasado día 21 de noviembre algunas personas de Agoranet tuvimos la oportunidad de asistir en Bilbao al seminario #SEOpro del